


hoisting
스코프 어디에 있던 최상위에 있는 것처럼 동작
let
var
const
ex.
var name = 'mike';
console.log(name)
==
console.log(name)
var name = 'mike';
* Temporal Dead Zone
let, const도 hoisting으로 작동하나
TDZ의 영향을 받음. (할당 전에 사용 불가)
* TDZ는 코드를 예측 가능하게 하고, 잠재적인 버그를 대비
ex.
let age =30;
funmciton showAge(){
console.log(age);
}
------------------------------
let age =30;
function showAge(){
console.log(age);
let age = 20;
}
showAge(); // 불가
'let age = 20;' 가 Scope를 만들고 hoisting을 일으킴.
변수의 생성과정
선언 : var는 선언과 초기화를 동시에. (할당전 호출 시, undefined) // let은 선언과 초기화가 분리 (초기화는 실제 코드에 도달햇을때 동작) // const는 선언 초기화 할당 동시에
-> 초기화
-> 할당
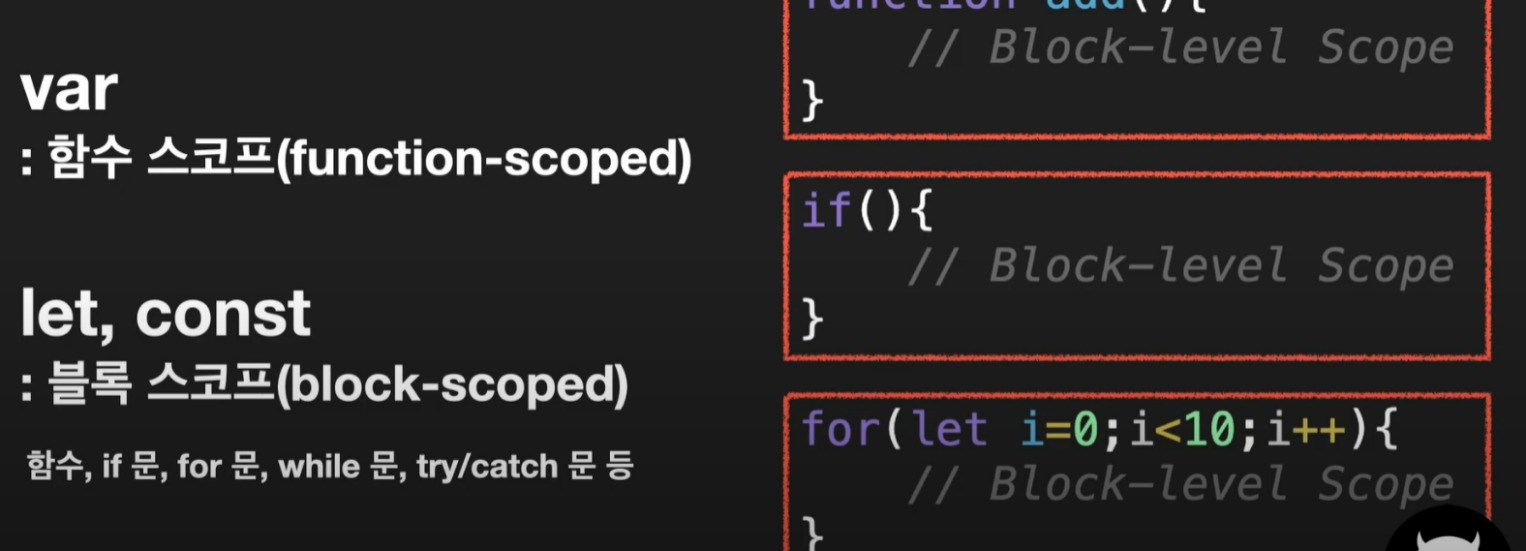
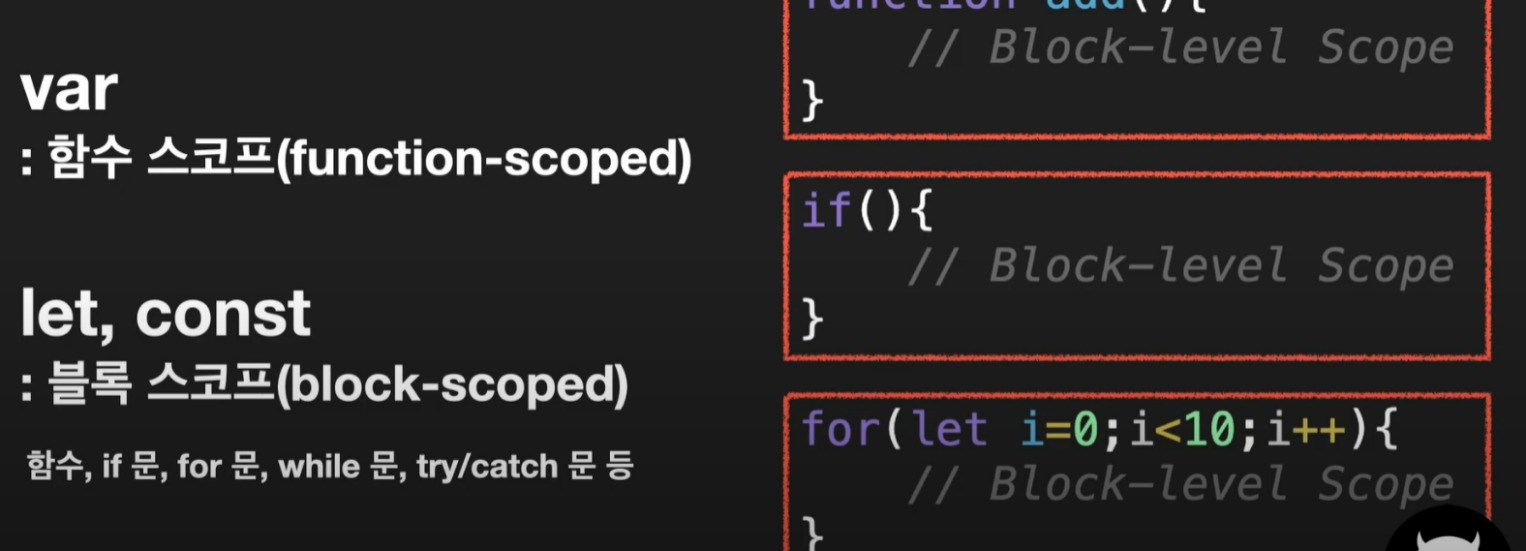
var : 함수 스코프(function-scoped)
let, const : 블록 스코프(block-scoped)
* 블록 스코프: 모든 선언문은 코드 블록 내에서만 유효
[캡처]
if문 안에서 선언한 var 변수는
if문 바깥에서도 사용 가능
ex.
const age = 30;
if(age>19){
var txt = '성인';
}
console.log(txt);
* var는 전역함수/선언이기 때문에 코드 전체에 영향을 미칠 수 있으므로 사용을 권장하지 않음. (code의 무결성 훼손)
let/const로 선언하는 것을 권장함.
'#코딩독학' 카테고리의 다른 글
| (중급) 자바스크립트 독학 12일차 (생성자 함수) (0) | 2024.01.18 |
|---|---|
| (기초) 자바스크립트 독학 10일차 _ array (0) | 2024.01.05 |
| (기초) 자바스크립트 독학 9일차 _ object - method (this 관련) (0) | 2023.12.21 |
| (기초) 자바스크립트 독학 8일차 _ Object // 복습 필요 (0) | 2023.12.20 |
| (기초) 자바스크립트 독학 7일차 _ 함수표현식/함수선언문/함수 화살표 (0) | 2023.12.13 |